itch.io's HTML basement
A downloadable html demo
If you came here from the hash links section, click here to go back. If not, read on.
This is the second version of itch.io's HTML basement! I posted the first version in June 2021 and since then learnt some more and fixed some mistakes (and replaced them with exciting new ones maybe). None of it's earth-shattering, but some of it might be useful.
If you don't know much about HTML then check out the basics first. You don't need to know much to start using it here and there on itch to enhance your pages.
A lotta this page is made of a bunch of lists of HTML elements that look like this:
- Element name:
<link to more info> -
Short summary.
Notes
Extra comments, if any.
- The basics
- Most useful features (probably)
- Niche elements
- Linking to specific parts of itch pages
- Advanced stuff
- Custom CSS for this page
The basics
What's HTML?
HyperText Markup Language, the basic language of the web. HyperText means texts connected by links (so, the internet, kinda). Markup means you mark up text to add info using HTML tags, to add meaning and/or change how it looks (e.g. changing fonts or colours; adding images; splitting text into paragraphs). This page is about what markup you can and can't use on itch pages and what that can do for you.
Where can I use HTML on itch?
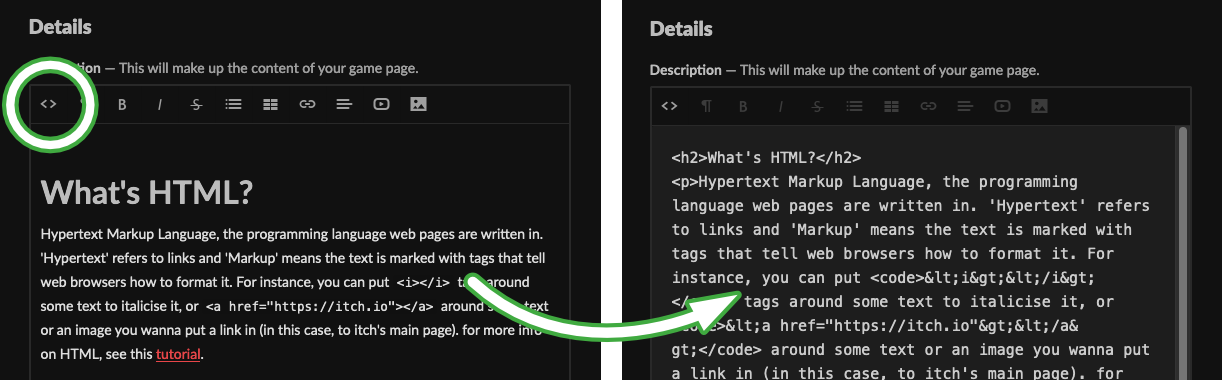
If you've ever written anything on itch (a project, a comment, a review, a forum post, etc.) you've used some kinda text editor to submit it. They're all in WYSIWYG mode (What You See Is What You Get) by default, but a few let you switch to the HTML underneath by clicking the button marked <> (usually the first one in the menu):

This doesn't give you full control over the HTML—itch processes everything you enter when you submit it to the site. It scrubs a bunch of risky HTML elements, like scripts, but it can also make small changes to valid code as well. The upshot of this is that you shouldn't trust what itch shows you in its editors—you should keep copies of your blurbs' HTML saved on your computer or elsewhere. That way you can edit the separate copy and paste the code into itch's HTML editor. You basically never want to edit directly on itch, or copy from itch's editor back into your own text app.
Why'd you wanna write in raw HTML?
Firstly, cause there's more HTML elements you can use beyond the ones that have buttons in the WYSIWYG editor, including a few really useful ones I put at the top of the list. It's less convenient, but gives you more control. You don't even have to pick one or the other, you can use the regular editor for almost everything and switch over to HTML for the few things you can't do normally.
Secondly, cause you can request the ability to edit CSS on itch, and it really helps to know what's going on under the hood. It doesn't really make sense to customise your styles if you don't even know what you're styling!
More info…
…about HTML elements
All elements listed here have links to pages with more info on the MDN (Mozilla Developer Network) site. There are other sites like this, but this one's pretty good.
The MDN's also got info about CSS (Cascading Style Sheets), which people tend to use to style websites. This page has a bunch of custom style stuff applied to it, which is also listed down at the bottom. You can request the ability to edit CSS on itch—if your request is granted you'll get a little textbox for custom CSS in all your pages' theme editors.
…about semantics and style
I don't wanna get into the history of presentational vs semantic HTML but since I use the word “semantic” sometimes later I'm gonna explain that a bit here.
Presentational HTML elements change how their contents look. Put something in <font> tags and you can change what font it displays in, and so on. You can style stuff much easier with CSS (Cascading Style Sheets), so HTML's shifted over decades to be about semantics instead.
Semantic HTML elements add meaning to what's inside, and usually have some kinda default style too. Put something in <strong> tags and you're saying it's important—and it'll also show in bold, but if you wanna display it in allcaps or coloured red as well/instead then you can do that, and it won't change the meaning of the <strong> element. You can style other elements bold and that doesn't change their meaning either.
…about “escaping” characters
Some characters (e.g. < and >) have special meanings in HTML. They need to be “escaped” to display as text instead of being treated as code. You can do this yourself (e.g. type < for < and > for >), use a tool (e.g. this escape/unescape tool), or type them in the WYSIWYG editor (which'll escape them for you).
You might also wanna check out the MDN's overall guide to HTML.
Most useful features (probably)
I reckon these elements are the ones you're most likely gonna find uses for.
- Disclosure widgets:
<details>+<summary> -
You could use this for:
- content notes
- FAQs
- spoilers
- interactive stuff on your page
Here's what this looks like in practice (with some custom styling from me):
Notes
The MDN page shows how you can add the
openattribute to make a disclosure widget start open instead of closed, but that doesn't work here, since itch scrubs a lotta attributes, includingopen.You can reach
<summary>elements with Tab and show/hide the details by pressing Enter or Space, so they're much more accessible than hiding text by making it invisible until you hover the mouse over it like this (“like this”). - Description lists:
<dl>+<dt>+<dd>+<dfn> -
You could use this for:
- game credits
- glossaries and other definition lists
- short, punchy details and longer explanations
Notes
The last tag,
<dfn>, isn't part of the description list set and has its own super-specific use: it's for wrapping round a word/phrase/whatever inside its own definition. I put it here cause description lists are semantically right for definitions, but you could use it anywhere.You can use
<div>elements to group together sets of terms and descriptions inside the list (but you only need to do this in specific situations, since terms and descriptions are already technically linked). There's an explanation on the<dl>page of the MDN.Here's a simple way to do nicer-looking game credits, if you have CSS control enabled:
#wrapper .custom-credits { display: grid; grid-template-columns: auto auto; gap: 0.5em; } #wrapper .custom-credits > dt { font-weight: bold; text-align: right; } #wrapper .custom-credits > dd { margin-left: 0; } <dl class="custom-credits"> <dt>writing</dt> <dd>Bobson Dugnutt</dd> <dt>art</dt> <dd>Sleve McDichael</dd> <dt>music</dt> <dd>Willie Dustice</dd> </dl>- writing
- Bobson Dugnutt
- art
- Sleve McDichael
- soundtrack
- Willie Dustice
Niche elements
Coding/computing semantic elements
These might be handy if you're doing more complex devlogs or documentation. By default, these all display in a fixed-width/mono-spaced font, except for <var>, which displays in italics.
- Code:
<code> -
Used for in-line code excerpts.
Notes
You can make a more semantic code-block by putting these inside
<pre>(pre-formatted text) tags like this as long as you're not putting any block elements inside the<code>elements:pre > code { display: block; white-space: pre; } <pre><code>line after line of your fancy code goes in here</code></pre>line after line of your fancy code goes in here - Keyboard input:
<kbd> -
Used for referring to keyboard buttons, like Alt + F4.
Notes
To combine multiple keys, e.g. Ctrl + X, wrap each individual key in
<kbd>tags and then wrap the entire series in<kbd>tags, like this:<kbd> <kbd>Ctrl</kbd> + <kbd>X</kbd> </kbd> - Sample output:
<samp> -
Used for samples of output, like error messages or command-line outputs.
- Variables:
<var> -
Used for variable names.
Notes
Whether to use this or
<code>for variables in code is up to you; I tend to<code>tags.
Other semantic elements
These add semantic info, and often add some kinda default style too (by “default” I mean “in all the major browsers”).
- Quotes:
<q> -
This marks an in-line quotation (not regular speech/dialogue, but a quote from someone else, like a fragment of a review). By default, it adds left- and right doublequotes, like this:
what the shit?
.Notes
One neat thing is, the generated quote-marks follow the rules of the text's language. For instance, in English,
quotes alternate between
the more quotes you nest inside each other, while in French,double and single
quote-markscitations apparaissent entre guillemets
. You need to use thelangattribute to tell browsers to change the quotes to match the language, but many pages have alangattribute set on the document as a whole, which is inherited by everything else on the page.Advanced: The quote-marks can be customised in CSS using the
quotesproperty on a per-language basis using language CSS selectors. - Highlighting:
<mark> -
This shows relevance (e.g. highlighting the relevant part of a quote). By default, it highlights the text with a yellow background, like this.
Notes
Basically it's like
<strong>but for relevance instead of importance. The main place you might wanna use<mark>on itch is for highlighting parts of code-blocks, or parts of quotes you've taken out of reviews.Even if you don't have CSS editing control on itch, you can still change the background colour with the
styleattribute:<p><mark>The next sentence is highlighted in light green.</mark></p> <p><mark style="background-color:lightGreen;">The first sentence is highlighted in the default colour, yellow.<mark></p>The next sentence is highlighted in light green.
The first sentence is highlighted in the default colour, yellow.
You can write colours in a lotta different ways (see this list of methods, or this list of colour names, both on MDN). If you've ever used the itch theme editor at all then you'll already have seen colour hex codes (e.g. #fa5c5c for itch's default red-orange).
- Strikethrough:
<s> -
This shows
relevantirrelevant or incorrect stuff.Notes
The WYSIWYG editor has a button for adding strikethrough to text, but it uses the
<del>(“deleted”) element instead. They look the same by default, but<del>has different semantics: it's for tracking changes in different versions of the same document or live-editing shared documents like googledocs. itch should probably be using<s>instead. - Abbreviations:
<abbr> -
This is for abbreviations, including acronyms and initialisms. It doesn't add any default styling.
Notes
Technically you can add the full meaning like this the first time you use an abbreviation on a page:
<abbr title="Mozilla Developer Network">MDN</abbr>…but that's not always accessible for screen-readers, so what you oughta do is write the full meaning first and put the abbreviation in parentheses afterwards after the first time you use it, like this:Mozilla Developer Network (<abbr>MDN</abbr>).Which abbreviations should you explain? Up to you ¯\_(ツ)_/¯. Maybe your game's got a mysterious acronym that's not meant to have an obvious meaning (at first or at all). Maybe you feel an abbreviation you're using is obvious enough that people either know already or can easily find out.
- Citing creative works:
<cite> -
This is for marking the names of creative works (fiction, e.g. your or others' projects on itch, and non-fiction, e.g. reviews). By default, it puts text in italics, like this: itch.io's HTML basement v2.0.
Notes
The MDN's got a list of suggestions for things you could wrap with these tags.
Technically you're not meant to put author names in this element. There's another way to cite authors, but it only applies to links (e.g.
<a>elements) by using therel="author"attribute on a link to an author's page/site. Technological oversight or death of the author at work—who can say ¯\_(ツ)_/¯. - Idiomatic text:
<i> -
This is for anything that's written in a different voice or idiom. By default, it puts text in italics, like this.
Notes
That's a kinda awkward definition—it used to be just for putting text in italics, but a lotta the things people use italics for got split into other elements (e.g.
<em>for stress emphasis,<cite>for names of creative works). Now<i>covers the leftovers: species names, characters' thoughts, ship names, etc. There's a full list in the MDN<i>article.Some of these use-cases are being rejected in different fields, e.g. putting words in foreign languages in italics, which is AFAIK going out of style in publishing.
- Times:
<time> -
This indicates a date/time. It doesn't add any default styling.
Notes
You can put any human-readable info between the tags, then add a machine-readable timestamp in the
datetimeattribute so computers can read that instead, like this:<time datetime=<wbr>"2023-04-20"><wbr>4/20</time>. I dunno what you'd use this attribute for on your itch pages, though. - Captioned figures:
<figure>+<figcaption> -
This indicates content set apart from the main text, optionally with a caption.
Notes
You could use it for images, videos, blockquotes (with the citation in the caption), and pretty much anything else you wanna caption.
One pattern for citing quotes looks like this:
<figure> <blockquote> <p>I'm a paragraph of quoted text.</p> </blockquote> <figcaption>— Auth R. Name, <cite>Name of da Book</cite></figcaption> </figure>I'm a paragraph of quoted text.
— Auth R. Name, Name of da Book There is a
<caption>element, but it's only for captioning tables (and doesn't work on itch anyway); ideally you'd use something like<caption>for anything, but HTML hasn't had the cleanest, smoothest development. - Thematic breaks:
<hr> -
This is for separating parts of a single text that have different themes (but which don't/shouldn't have headings of their own). By default it displays a horizontal rule (a line across the text column), like this:
Here's the same element, customised with a clearer colour:
- Ruby annotations:
<ruby>+<rt>+<rp> -
This makes annotation text display on top of the text it's annotating, like this: WWW, equivalent to “WWW (World Wide Web)”.
Notes
The code for the WWW example looks like this:
<ruby><abbr>WWW</abbr><wbr><rp>(</rp><wbr><rt>World Wide Web</rt><wbr><rp>)</rp><wbr></ruby>.The main thing this is used for is pronunciation guides for complex East Asian characters, where simplified characters (e.g. katakana) are written over complex ones (e.g. kanji). This shows not only how to pronounce the whole word or phrase, but also (hopefully) how each individual character should be pronounced. Other than that, it's probably not very useful.
There used to be a couple other elements for more complicated ruby annotations, but they've been deprecated.
Grandfathered presentational elements
These have kinda-weak semantic meaning, cause they used to be presentational and got semantics grafted on. Some of the elements in the lists above also used to be presentational but at least they've got useful, clear(er) semantics (thinking about <hr>, <i>, etc.).
- Small print:
<small> -
This is for small print or other minor side-comments. By default it shrinks text by one size like this.
- “Bring Attention To”:
<b> -
…at least, that's what the MDN calls it.
This is for making text distinct from, and easier to find than, the surrounding text. By default it bolds text like this.
Notes
You'll almost never come across situations where this has better, more appropriate semantics than
<strong>or<mark>, in my opinion. - Unarticulated annotation:
<u> -
This is for annotation that's not articulated through text (e.g. wavy lines for spellchecking). By default it adds a straight underline like this.
Notes
Underlining kinda fell out of fashion digitally except to mark links in text, or typos in spellcheck, but if you want it in an element all by itself, it's here.
Styling/presentation elements
These things can be done better with CSS, but if you don't have control over your CSS then you could use these.
- Sub/superscript:
<sub>|<sup> -
These make text display in sub/superscript. Example (subscript), example (superscript)
Notes
You're normally better off doing this with CSS using the
font-feature-settingsproperty or the more specific, human-readablefont-variant-positionproperty, which both use the font's own sub/superscript glyphs (if the font has those). These glyphs will be drawn to match regular text at the same font size, but these tags just shrink regular text and move it up or down (this is taken from Firefox's default CSS):sub { vertical-align: sub; font-size: smaller; } sup { vertical-align: super; font-size: smaller; }If your font doesn't have sub/superscript glyphs then you can always go back to the
vertical-alignandfont-sizeproperties.
Line-break opportunity: A super-niche element
There's one more extra element that works in itch's HTML editor, and it's a bit of a weird one. The line-break opportunity/word-break works like the regular line-break element, <br>, which adds a line-break wherever you put it
like
this
but <wbr> only gets treated as a line-break if your browser would break to the next line there anyway. Check the <wbr> MDN entry for a better explanation with examples.
This is super-niche, but it does have a niche that nothing else quite fills. If you don't mind hyphenation, then just use the hyphens CSS property.
On this page, I used it in the middle of some long bits of inline code (e.g. the ones in the ruby annotation entry).
Linking to specific parts of itch pages
This is getting really niche, cause most itch pages, devlogs etc. aren't long enough to ever need this, but…
There are two ways to do this, one for linking to parts of itch's broader page structure (e.g. your page's header/banner or the “purchases” section if there is one) and another for linking to things inside your part of the page (the text of your blurb/devlog/whatever).
Linking to standard parts of the page
If you want to link to part of itch's page structure, then you can use a hash link, but on itch you gotta include the full URL. For instance:
<p><a href="https://speakthesky.itch.io/itchios-html-basement#header">This link sends you to the blurb's header</a>.</p>
<p><a href="#header">This link doesn't(?) work on itch</a>.</p>This doesn't seem to work if the element you're targeting has some kinda ID number in the id attribute (e.g. the comments section, which has id="game_<wbr>comments_react_<wbr>widget_#####_Game-<wbr>Comments_#####").
Linking to your parts of the page
If you wanna link to something inside your part of the page, try this (outdated) way:
<h2><a name="hash-links-on-itch"></a>Linking to specific parts of itch pages</h2>
<p><a href="https://speakthesky.itch.io/itchios-html-basement#hash-links-on-itch">Here's a link to the heading above</a>.</p>
You put an empty <a> element wherever you wanna link to and give it a name attribute with whatever you want the hash text to be. From there it works like regular hash links do on itch. This is how I made the table of contents work on this page.
I can't find where I first read this—I think it was in an itch forum post by leaf, maybe linked on a documentation page.
Smooth scrolling
I'm not sure it's possible to adjust the scroll behaviour on here (e.g. with the scroll-behavior: smooth; CSS property).
Advanced stuff
These are more-technical things that mostly don't matter unless you get CSS editing powers for your pages.
Default allowed elements
You can already access a bunch of safe elements using the WYSIWYG editor, and these still work in the HTML editor:
WYSIWYG editor elements
<p><ul><ol><li><pre><blockquote><h1>to<h6><em><strong><del>(though like I said in the entry for<s>, you should use that tag instead)<br><table>(and most other table-related tags)<a><img>
The blockquotes you can get in the WYSIWYG editor aren't great, since instead of adding <p> elements for new paragraphs inside the quote it just adds <br> elements for new lines.
Generic elements
The generic block and inline elements <div> and <span> work fine.
Default disallowed elements
A bunch of tags get scrubbed when you use them in your itch page:
Sectioning and related elements
<article><section><aside><nav><main><header><footer>
Almost all interactive and media elements
<video>+<track>(itch does videos with iframes, but only from certain sources)<audio><picture><source><map>+<area><form>(and form inputs and labels)<embed>|<object>|<iframe>(there's a few exceptions for iframes of different widgets, e.g. spotify playlists, embedded youtube videos, or itch project widgets)<script>|<noscript>|<canvas>|<template>+<slot><svg>|<math><portal><dialog>
Some table stuff
<caption><colgroup>+<col>
A couple other things
<menu><data><bdi>|<bdo><ins><address>
Root, metadata, and resource tags
I didn't test any of these except <style> because what would you even use them for here?
<html><head><body><title><style><meta><link>
I didn't check any deprecated elements.
Custom CSS for this page
Here's the custom CSS I wrote for this page, before I minified it.
Note: the selectors are specific for 1) this page and 2) itch's recommendations and requirements for custom CSS.
Custom CSS
/* ==============
VARIABLES
============== */
#wrapper {
--body-text-colour: #222;
--main-bg-colour: #fff;
--heading-colour: mediumAquamarine;
--notes-colour: seaGreen;
--code-bg-colour: bisque;
--code-accent-colour: fireBrick;
--main-column-margin: 20px;
--flow-margin: 0.7em;
--mono-font-size: 0.9em;
--notes-button-height: 0.1em;
--header-shadow: 0 0 0.5em seaGreen;
}
/* ============
GENERAL
============ */
#inner_column {
max-width: 640px;
margin: auto;
letter-spacing: 0.02em;
}
#header {
padding-bottom: 1em;
text-align: center;
color: var(--main-bg-colour);
background-color: var(--body-text-colour);
text-shadow: var(--header-shadow), var(--header-shadow), var(--header-shadow), var(--header-shadow), var(--header-shadow);
}
#wrapper p {
margin-block: var(--flow-margin);
}
#wrapper code {
padding-left: 0.3em;
padding-right: 0.3em;
font-size: var(--mono-font-size);
background-color: var(--code-bg-colour);
border-radius: 0.5em;
}
#wrapper kbd {
font-size: var(--mono-font-size);
text-decoration: underline;
}
#wrapper abbr {
cursor: inherit;
}
/* =============
HEADINGS
============= */
#wrapper h2 {
display: inline-block;
margin-top: var(--flow-margin);
margin-left: calc(var(--main-column-margin) * -1);
padding-left: var(--main-column-margin);
padding-block: 0.3em;
padding-right: 0.8em;
background-color: var(--heading-colour);
border-top-right-radius: 0.9em;
border-bottom-right-radius: 0.9em;
letter-spacing: 0.08em;
}
#wrapper :is(#devlog, .game_comments_widget) > h2 {
padding-left: calc(var(--main-column-margin) * 2);
}
/* ======================
TABLE OF CONTENTS
====================== */
#wrapper .custom-ToC > li {
margin-block: 0.4em;
}
/* =======================
DISCLOSURE WIDGETS
======================= */
#wrapper details {
margin-top: var(--flow-margin);
}
#wrapper summary {
display: inline-block;
padding-block: 0.2em;
padding-left: 0.5em;
padding-right: 0.5em;
border-radius: 0.5em;
cursor: pointer;
user-select: none;
font-weight: bold;
color: var(--notes-colour);
border-width: 1px;
border-style: solid;
border-color: var(--notes-colour);
list-style-type: none;
box-shadow: 0 var(--notes-button-height);
}
#wrapper summary::before {
content: "\2196\0020";
}
#wrapper [open] > summary {
transform: translateY(var(--notes-button-height));
box-shadow: none;
}
#wrapper [open] > summary::before {
content: "\2198\0020";
}
/* ===================
ELEMENTS LISTS
=================== */
/* main changes */
#wrapper .custom-element-list > dt {
margin-bottom: 0;
margin-right: -20px;
padding-block: 0.3em;
padding-left: 0.8em;
padding-right: 0.3em;
font-weight: bold;
background-color: var(--heading-colour);
border-top-left-radius: 0.9em;
border-bottom-left-radius: 0.9em;
letter-spacing: 0.06em;
}
#wrapper .custom-element-list > dt > a:is(:link, :visited, :hover, :active) {
letter-spacing: 0;
font-weight: normal;
color: inherit;
text-decoration: none;
}
#wrapper .custom-element-list > dd {
margin-left: 1em;
}
#wrapper .custom-element-list > dd > :last-child {
margin-bottom: 2.5rem;
}
/* the tag "pills" */
#wrapper .custom-element-list > dt code {
font-size: 1em;
background-color: var(--main-bg-colour);
}
#wrapper .custom-element-list > dt code:hover {
background-color: gainsboro;
}
#wrapper .custom-element-list > dt code:active {
color: var(--main-bg-colour);
background-color: var(--body-text-colour);
}
/* ================
CODE-BLOCKS
================ */
#wrapper pre {
tab-size: 4ch;
white-space: pre;
padding: 0.5rem;
margin-bottom: 1em;
background-color: var(--code-bg-colour);
border-left-width: 0.5rem;
border-left-style: solid;
border-left-color: var(--code-accent-colour);
border-radius: 0.5rem;
}
#wrapper pre > code {
display: block;
font-family: inherit;
background-color: unset;
}
#wrapper pre > code mark {
color: var(--main-bg-colour);
background-color: var(--code-accent-colour);
}
/* ==========
DEMOS
========== */
/* demo boxes (with the blue line on the left) */
#wrapper .custom-demo {
padding: 0.5rem;
background-color: lightCyan;
border-left-width: 0.5rem;
border-left-style: solid;
border-left-color: dodgerBlue;
border-radius: 0.5rem;
}
#wrapper .custom-demo > :first-child {
margin-top: 0;
}
#wrapper .custom-demo > :last-child {
margin-bottom: 0;
}
/* alternate "strong" styling */
#wrapper .custom-allcaps {
font-weight: normal;
text-transform: uppercase;
}
#wrapper .custom-red {
font-weight: normal;
color: red;
}
/* mouse-hover spoilers */
#wrapper .custom-spoiler {
background-color: var(--body-text-colour);
}
#wrapper .custom-spoiler:hover {
color: var(--main-bg-colour);
}
/* credits done with description list */
#wrapper .custom-credits {
display: grid;
grid-template-columns: auto auto;
gap: 0.5em;
}
#wrapper .custom-credits > dt {
font-weight: bold;
text-align: right;
}
#wrapper .custom-credits > dd {
margin-left: 0;
}
/* clearer horizontal rule */
#wrapper .custom-hr {
background-color: var(--body-text-colour);
}
/* =================
RESPONSIVITY
================= */
@media (min-width: 700px) {
#wrapper .custom-element-list > dd {
margin-left: 2em;
}
}| Status | Released |
| Category | Other |
| Rating | Rated 5.0 out of 5 stars (56 total ratings) |
| Author | Speak the Sky |
| Tags | blurb, demo, html, itch |
| Average session | A few seconds |
| Languages | English |
| Accessibility | Color-blind friendly, High-contrast, Blind friendly |
Development log
- Element tweaksSep 30, 2022
- basement v2.0Sep 26, 2022

Comments
Log in with itch.io to leave a comment.
thanks !!
was helpful to see everything laid out like this, thanks (:
For security reasons, almost all interactive elements (e.g. button) and javascript attributes (e.g. onclick) get sanitised when you save them to itch—depending on what they are, they either get deleted or converted to regular text. At the moment, the easy way to do this would be using details-summary widgets, like this (you'll need to style them yourself, though):
Sorry to hear, this option isn’t really good fot what I’m rtying to make… I couldn’t even place three of these widgets in a row, they always return to a column.
This info is super helpful! It’s well-organized and the explanations are spot-on. Thanks for compiling this list!
Glad to hear it's been useful!
I just finished writing a blurb for my new game release, and the blurb became much more organized thanks to your tips! (> ω <)
This is a super nice set of functions that’s not obvious from itch’s own documentation.
Thank you!
Thank you so much! I finally got my itch page exactly how I wanted to be thanks to your guide. My respects man.
Glad to hear it!
This is really great, thank you
You're welcome!
Great idea, thanks for putting this together.
Thanks!